Chi tiết bài viết
SEO hình ảnh: Các bước thực hiện từ cơ bản đến nâng cao
On Digitals
04/01/2023
22
Hình ảnh có vai trò quan trọng giúp các trang web trở nên bắt mắt, hấp dẫn hơn, gia tăng sự thu hút mắt khách hàng. Nhưng một vài bạn sẽ tập trung vào content mà lãng quên việc tối ưu hình ảnh. Hôm nay On Digitals sẽ cung cấp thông tin SEO hình ảnh là gì và làm cách nào để có thể tối ưu hình ảnh một cách hiệu quả nhất.
SEO hình ảnh là gì?
SEO hình ảnh là quá trình chỉnh sửa hình ảnh về dung lượng, chất lượng, kích thước và các thông số liên quan. Công đoạn này nhằm đưa hình ảnh có cơ hội được xếp hạng cao hơn trên kết quả tìm kiếm của Google.
Không chỉ nhằm mục đích cải thiện thứ hạng của website trên SERP (trang kết quả công cụ tìm kiếm), SEO hình ảnh còn hỗ trợ trải nghiệm tốt hơn cho người dùng.

Khái niệm về SEO hình ảnh
Tối ưu SEO cho hình ảnh nhằm mục đích gì?
Phân tích một cách chi tiết hơn, việc tối ưu SEO cho hình ảnh nhằm mục đích đạt được những lợi ích sau đây:
- Để Google nhận diện và đánh giá cao về trang web: Khi hình ảnh được chuẩn bị chỉn chu và đồng bộ thì Google sẽ có cơ sở để xếp thứ hạng website của doanh nghiệp ở vị trí tốt hơn trong hệ thống SERP.
- Làm cho trang web thêm sinh động: Không thể phủ nhận rằng, một bài viết có hình ảnh đẹp sẽ sinh động hơn một bài viết chỉ có phần văn bản hoặc hình ảnh kém chất lượng. Vì vậy, những bài viết này sẽ thu hút người đọc ở lại lâu hơn, làm giảm tỷ lệ thoát trang (bounce rate) đáng kể.
- Tiện lợi hơn cho người dùng khi tìm kiếm thông tin bằng hình ảnh: Trường hợp người dùng muốn tìm kiếm thông tin dựa trên hình ảnh, chẳng hạn như sơ đồ, quy trình các bước,… Bạn nên dùng trực tiếp Google search hình ảnh bởi nó hỗ trợ tìm kiếm một cách thuận tiện nhất. Do đó, nếu hình ảnh website đáp ứng được các yếu tố SEO Onpage, khả năng xuất hiện ở những kết quả đầu cũng sẽ cao hơn.
- Tạo sự hài lòng cho người dùng: Bản chất của Google là đáp ứng nhu cầu tìm kiếm của người dùng. Và hình ảnh là một phần quan trọng để mô tả cho nội dung bài viết. Đây cũng là lý do giải thích vì sao công cụ tìm kiếm luôn không ngừng thay đổi để cải thiện trải nghiệm người dùng.

Google sẽ đánh giá cao website của bạn khi có đầu tư về hình ảnh
Bước chuẩn bị tối ưu SEO hình ảnh
Với những lợi ích đã tìm hiểu ở trên, chắc chắn SEO hình ảnh là một hạng mục không thể bỏ qua trong quá trình SEO tổng thể website. Sau khi nắm bắt về khái niệm cũng như hiểu rõ mục đích của SEO hình ảnh, doanh nghiệp đã có thể bắt tay vào thực hiện cho website của mình.
Các bước chuẩn bị để tối ưu SEO cho hình ảnh bao gồm 5 bước:
- Chuẩn bị hình ảnh đúng với chủ đề của bài viết/trang web
- Lựa chọn định dạng ảnh phù hợp: JPG, PNG, WEBP, GIF,…
- Chỉnh sửa kích thước ảnh và tỷ lệ khung ảnh phù hợp với mục đích sử dụng
- Tối ưu bằng tính năng responsive image
- Tối ưu hóa kích thước của file ảnh
Cụ thể, chúng tôi sẽ chia sẻ ngay với bạn theo các thông tin bên dưới.
Chuẩn bị ảnh sát với chủ đề bài viết
Đầu tiên, bạn cần tìm nguồn ảnh phù hợp với nội dung bài viết với chất lượng cao. Nếu ảnh có bản quyền, bạn nên mua ảnh trước khi sử dụng.
Bên cạnh đó, bạn có thể sử dụng hình ảnh do chính bản thân chụp. Hoặc thiết kế bằng các phần mềm thông dụng hiện nay. Những hình ảnh tự thiết kế cho website sẽ mang tính độc quyền, đồng bộ và tạo được ấn tượng với người xem.
Một số nguồn ảnh uy tín cung cấp ảnh miễn phí và có trả phí thường được sử dụng như Shutterstock, Unsplash, iStock, AdobeStock, Freepik, PngTree,…

Lựa chọn hình ảnh sát với chủ đề của bài viết
Ngoài ra, việc chuẩn bị ảnh đôi khi sẽ gặp phải 2 tình trạng sau:
- Ảnh bị nhòe, vỡ khi phóng to
Người dùng cần chú ý đến độ phân giải, nét ảnh của từng bức hình. Ví dụ, chúng ta có thể thấy ở kích cỡ 600×400 thì hình ảnh rất rõ nét. Nhưng khi phóng to lên khoảng 900×600 thì chất lượng ảnh đã giảm đi đáng kể.
Do đó, việc cần làm là bạn phải cải thiện những bức ảnh này. Chẳng hạn như nâng cao độ phân giải, chỉnh sửa màu sắc,…Tuy nhiên, để tối ưu và tiết kiệm thời gian, bạn vẫn nên chọn ảnh có đúng kích thước mong muốn ngay từ ban đầu.
- Hình ảnh không liên quan đến bài viết
Một nguyên tắc không thể phá vỡ khi SEO hình ảnh là lựa chọn hình ảnh phù hợp với nội dung bài viết.
Hiện nay, có nhiều người dùng thắc mắc vì sao website của họ không được Google đánh giá cao về mặt hình ảnh dù chất lượng hình rất tốt. Lý do có thể là ảnh không giải thích được nội dung của đoạn văn bản, hoặc thậm chí gây khó hiểu cho người dùng.
Định dạng ảnh phù hợp với website
Hiện nay có 5 loại định dạng hình ảnh theo chuẩn SEO phổ biến, gồm: JPG, PNG, WEBP, SGV và GIF. Tuy nhiên, bạn không thể so sánh chất lượng của các định dạng trên. Bởi vì, mỗi định dạng đều có những ưu điểm và hạn chế riêng:
- JPG: chủ yếu lưu với những dạng hình tự chụp, màu sắc và độ nét phải được đảm bảo, đồng thời kích thước file nhỏ.
- PNG: thường dành cho các dạng hình vẽ bằng chữ viết, đường kẻ, thường có kích thước file lớn hơn so với JPG.
- WEBP: hiện tại chỉ có 2 trình duyệt hỗ trợ lưu định dạng ảnh này là Chrome và Opera. WEBP có độ nén cao hơn so với PNG và JPG nên được sử dụng như một giải pháp làm nhẹ đi dung lượng của trang web.
- GIF: tối ưu nhất khi dùng cho ảnh động.

Định dạng JPG được khuyến khích sử dụng trong SEO hình ảnh
Việc định dạng ảnh cần thống nhất cho cả website. Chẳng hạn, tất cả bài viết trên website đều định dạng ảnh là JPG sẽ chuyên nghiệp hơn việc mỗi bài viết có định các định dạng hình ảnh khác nhau.
Chỉnh sửa kích thước ảnh tối ưu với mục đích sử dụng
Kích thước ảnh cũng là một yếu tố quan trọng đối với khả năng hiển thị trên trang web. Người làm SEO hình ảnh cần quan tâm đến ảnh có hiển thị đúng vị trí trong khung hình hay không, có bị lỗi khi hiển thị trên các thiết bị khác nhau hay không,… Một số biện pháp cơ bản dùng để chỉnh sửa kích thước ảnh là cắt, căn chỉnh, đặt lại kích thước,…
Những gì bạn cần kiểm tra và chỉnh sửa bao gồm:
- Xem lại và chỉnh sửa các bức hình bị lệch so với khung: Nếu ảnh bị lệch, người dùng sẽ dễ nhận thấy bởi nó không được thể hiện đầy đủ so với ảnh gốc. Chính vì vậy, khi đã phát hiện ra lỗi đó, bạn cần điều chỉnh ngay để tránh ảnh hưởng đến hiệu quả SEO web.
- Chỉnh sửa lại độ lệch giữa ảnh và khung: Hình ảnh có bị thay đổi tỷ lệ của chiều dài và chiều rộng khi đăng lên website. Nguyên nhân là do kích thước khung hình thiết kế không khớp với tỷ lệ của file ảnh. Do đó, bạn cần phải điều chỉnh lại độ lệch giữa ảnh và khung, sao cho ảnh hiển thị đúng tỷ lệ ban đầu.
Sử dụng tính năng responsive image
Thuộc tính srcset=”” trong thẻ image sẽ giúp website của bạn chọn đúng hình, có kích cỡ nhỏ nhất và phù hợp với kích thước của màn hình. Thời gian tải trang sẽ được cải thiện thông qua giảm kích thước ảnh, đồng nghĩa với việc tối ưu hóa SEO hình ảnh lên Google.
Ví dụ, bạn có file ảnh tên là today.jpg. Ngoài ra, bạn còn có 3 file ảnh được thu nhỏ kích thước có chiều rộng và tên gọi kèm theo tương ứng là:
- small-today.jpg (rộng 400px)
- medium-today.jpg (rộng 800px)
- large-today.jpg (rộng 1500px)
Lúc này, bạn sử dụng thuộc tính srcset phù hợp thì trình duyệt sẽ chọn file ảnh nhỏ nhất trong 3 file nêu trên để hiển thị trên màn hình mà vẫn đảm bảo phù hợp kích thước.

Responsive Image hỗ trợ đưa hình ảnh về kích cỡ phù hợp
Tối ưu hóa kích thước file ảnh
Tối ưu hóa kích thước file ảnh đóng vai trò quan trọng để tốc độ tải trang (pagespeed) được cải thiện. Từ đó, bạn cũng sẽ làm cho SEO về yếu tố kỹ thuật trở nên hiệu quả.
Mặt khác, bạn hoàn toàn có thể chọn cách giảm kích thước file mà không ảnh hưởng quá nhiều đến chất lượng hình ảnh. Ví dụ, bạn có 2 hình ảnh có kích thước file chênh lệch nhau khá lớn, nhưng nếu nhìn bằng mắt thường bạn sẽ thấy không có gì khác biệt.
Trong đó, cả 2 bức hình đều có chung một kích thước 500x560px (rộng x cao). Tuy nhiên, file PNG nặng 424KB và file JPG nặng khoảng 44kKB. Như vậy, bạn có thể thấy rằng file PNG nặng gần như gấp 10 lần so với file JPG.
Khi đó, người làm SEO chỉ cần lựa chọn định dạng file hợp lý là đã có thể giảm tối thiểu kích thước file một cách rõ rệt. Nhờ đó, việc tối ưu hóa SEO hình ảnh sẽ diễn ra thuận lợi hơn.

Tối ưu hóa kích thước hình ảnh
Bước đăng ảnh và tối ưu SEO hình ảnh Onpage
Tiếp đến là bước đăng ảnh và tối ưu SEO Onpage cho hình ảnh. Quá trình này bao gồm các thao tác như sau:
- Đặt tên file ảnh
- Đặt Alt tag text mô tả đúng nội dung ảnh
- Thêm title cho hình ảnh
- Thêm caption cho ảnh
- Sắp xếp vị trí ảnh
Đặt tên file ảnh đúng cách và chứa từ khóa
Cách để đặt tên file ảnh đúng và chứa từ khóa như sau:
Dùng cụm từ mô tả nội dung của hình ảnh để đặt tên file:
Bạn nên sử dụng tiếng Việt không dấu hoặc tiếng Anh để đặt tên cho file ảnh. Trong đó, các cụm từ sẽ được phân cách bằng dấu gạch ngang “-”. Ngoài ra, bạn không nên tạo khoảng cách giữa các từ bằng dấu gạch dưới “_”. Đặc biệt là hạn chế sử dụng số đếm và viết chúng sát lại với nhau.
Ví dụ: bức ảnh của bạn mô tả các lợi ích của SEO, thì cách đặt tên file ảnh đúng sẽ là “cac-loi-ich-cua-seo”
Tên file ảnh phải chứa từ khóa chính:
Việc đưa từ khóa chính vào tên file ảnh đóng vai trò quan trọng đối với SEO. Ví dụ từ khóa chính của bài viết là “cách làm SEO hiệu quả” và hình ảnh đang mô tả về các sai lầm thường gặp khi làm SEO. Bạn có thể đặt tên file ảnh chứa từ khóa là “cach-lam-SEO-hieu-qua-sai-lam-thuong-gap”. Lúc này, tên file ảnh vừa chứa từ khóa chính, vừa mô tả đúng nội dung bạn đang trình bày.
Đặt Alt tag text mô tả đúng nội dung ảnh
Alt tag text được dùng để mô tả hình ảnh một cách ngắn gọn và dễ hiểu nhất. Một trong những tiêu chí để đánh giá SEO Onpage chính là sử dụng Alt tag text sao cho hợp lý.
Sau đây là một số lưu ý trong cách viết Alt tag text đúng để SEO đạt hiệu quả tối ưu:
- Viết đúng chính tả và có dấu câu, không gạch nối như khi đặt tên file ảnh
- Mô tả rõ ràng và ngắn gọn về nội dung hình ảnh
- Phải chứa từ khóa và phù hợp, nên lưu ý không sử dụng Alt tag text trùng nhau giữa các hình trong bài viết
- Không nên nhồi nhét quá nhiều từ khóa vào trong Alt tag text để tránh bị đánh giá là spam từ khóa

Đặt Alt tag text mô tả đúng nội dung ảnh
Thuộc tính Title của hình ảnh
Thực tế, chưa có một bằng chứng cụ thể nào về tác động trực tiếp của thuộc tính Title hình ảnh đến kết quả SEO. Dòng chỉ dẫn này bạn chỉ nên cho xuất hiện một cách phù hợp và đúng chỗ, nhằm gián tiếp đem lại lợi ích cho SEO Website.
Trong nhiều trường hợp, người làm SEO có thể bỏ qua thuộc tính Title của hình. Cách tiết kiệm thời gian nhất là sao chép đoạn Alt tag text làm Title hình ảnh để tăng tính đồng bộ.
Thêm caption cho ảnh
Caption dành cho ảnh thường là dòng chữ nằm ngay dưới bức ảnh với mục đích giải thích tóm tắt về nội dung của bức tranh đó. Có thể nói, caption quan trọng đối với SEO hình ảnh. Vì khi người dùng đọc nội dung bài viết, họ cũng sẽ thường xem nội dung của tiêu đề và dòng chú thích của các ảnh.
Theo chuyên gia SEO Neilpatel, ông cho rằng dòng chú thích ảnh (caption) thường được đọc cao hơn 300% so với nội dung bên trong trang, từ đó ảnh hướng đến việc người đọc có ở lại trang của bạn hay rời đi.
Chính vì thế, việc không chú thích cho ảnh cũng có nghĩa là bạn đã bỏ qua cơ hội tương tác lớn với các độc giả tiềm năng.
Sắp xếp bố cục đoạn văn bản so với vị trí đặt ảnh
Bố cục nội dung web là một điều quan trọng không kém cạnh. Khi bạn tải 1 tấm hình lên web, bạn sẽ phải sắp xếp nội dung văn bản xung quanh bức ảnh đó một cách hợp lý. Cụ thể, bạn cần quan sát và sắp xếp bố cục cho đoạn văn phía trên và dưới ảnh, trong thẻ tiêu đề, trong tiêu đề của cả bài viết.
Khi sắp xếp vị trí của ảnh hợp lý so với phần văn bản, người đọc sẽ thu thập thông tin dễ dàng hơn. Đây là yếu tố không thể thiếu để cải thiện UX/UI của trang web..

Bước đăng ảnh để chuẩn bị SEO hình ảnh lên Google
Tối ưu kỹ thuật để tăng hiệu quả SEO hình ảnh
Trên thực tế, để hiệu quả SEO hình ảnh được tốt hơn, các chuyên gia về SEO sẽ thực hiện thêm các kỹ thuật nâng cao. Các kỹ thuật làm tăng khả năng cạnh tranh khi SEO hình ảnh thường dùng:
- Sử dụng Schema markup
- Tạo Sitemap cho ảnh và làm local SEO cho ảnh
- Thêm Twitter Card và OpenGraph
- Sử dụng thuộc tính Long Descriptions
- Sử dụng EXIF data cho ảnh
Dùng Schema markup để SEO hình ảnh lên Google Snippet
Schema Markup là kỹ thuật dùng dữ liệu có cấu trúc để tối ưu hóa, với mục đích chính là để hình ảnh của website được lọt vào bảng xếp hạng độ nổi bật trên Google. Kèm theo đó, một số thông tin có tính hấp dẫn như ngày đăng bài, số lượng người đánh giá, điểm đánh giá cũng có cơ hội được hiển thị.
Tạo Sitemap cho hình ảnh và Local SEO hình ảnh
Tương tự như đối với các trang trên website, việc lập chỉ mục cho hình ảnh giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu và lập chỉ mục hơn. Ví dụ bạn có thể tạo sitemap cho ảnh trên web với dạng images_sitemap.xml.
Một số thông tin có trong file sitemap ảnh bao gồm:
- Type (loại hình)
- Subject (Chủ đề)
- Thẻ Alt tag text có chứa nội dung hợp lý
- Title (hình ảnh tiêu đề)
- Geographic location (khoảng cách địa lý)
Nếu từ khóa hình ảnh mang tính địa phương (localized keyword), bạn nên tận dụng đưa tên địa phương đó vào hình ảnh. Ví dụ hình ảnh có nội dung mô tả về công ty chuyên cung cấp dịch vụ Digital Marketing ở TPHCM, bạn có thể đặt tên file ảnh là “digital-marketing-agency-tphcm”. Tương tự đối với Alt tag text và caption của ảnh.

Tạo Sitemap cho hình ảnh và Local SEO hình ảnh
Thêm Twitter Card và OpenGraph
Việc sử dụng thẻ Open Graph và Twitter cho hình ảnh, mục tiêu chính là làm cho hình ảnh website trở nên thân thiện hơn trên các kênh mạng xã hội.
Cụ thể, khi chia sẻ một URL của website có dùng Open Graph lên Facebook, phần nội dung xem trước sẽ hiển thị ảnh đại diện, tiêu đề, đoạn mô tả,… Tương tự đối với Twitter và các mạng xã hội khác.
Dùng thuộc tính Long Descriptions để mô tả chi tiết hơn
Thuộc tính Long Descriptions thường đi kèm với đoạn mô tả chi tiết về hình ảnh đó. Chúng dùng cho những hình ảnh phức tạp và cần có sự mô tả chi tiết, dài dòng hơn. Cú pháp để sử dụng thuộc tính này đơn giản như sau: .
Tuy nhiên, chỉ nên sử dụng thuộc tính Long Descriptions khi cần thiết và hạn chế đưa những hình ảnh phức tạp vào bài. Hãy giữ mọi thứ đơn giản nhất có thể cũng là một cách đạt được hiệu quả cao trong SEO..
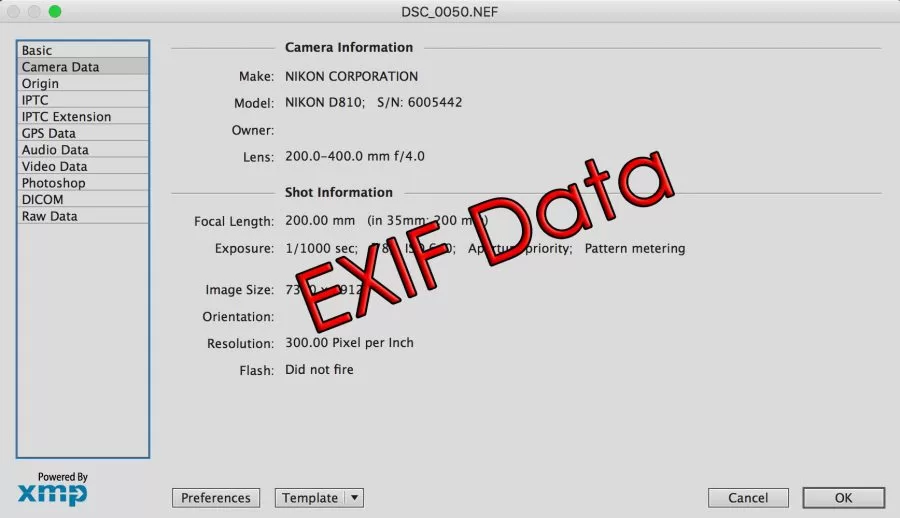
Sử dụng EXIF data cho ảnh
EXIF là cụm từ viết tắt của Exchangeable Image File Format. Đây là dữ liệu thông tin về hình ảnh như vị trí chụp, ngày giờ, kích thước và loại camera cần được sử dụng,… Các thông tin này thường được lưu tự động khi đi kèm với file ảnh hoặc dùng máy ảnh kỹ thuật số để chụp.
Ngoài ra, trong thuật toán xếp hạng của mình, Google cũng có thể lựa chọn EXIF data để sử dụng. Do đó, đây cũng là một trong những mẹo tối ưu SEO hình ảnh không thể bỏ qua.
Xem thêm: Cách làm SEO Google Map hiệu quả nhất cho doanh nghiệp.

Vận dụng EXIF data để cải thiện SEO hình ảnh
Lời kết
SEO hình ảnh là một trong nhiều tác vụ của SEO tổng thể, nhằm mục đích tối ưu website của doanh nghiệp tốt nhất. Bài viết này đã cung cấp thông tin cụ thể từ các bước chuẩn bị, đăng ảnh và tối ưu Onpage, cùng với các kỹ thuật nâng cao khi triển khai SEO hình ảnh.
Theo dõi On Digitals để cập nhật các thông tin hữu ích về SEO và Digital Marketing. Liên hệ với chúng tôi để nhận được sự tư vấn chi tiết nhất về các giải pháp cho doanh nghiệp.
BÀI VIẾT MỚI NHẤT
- Spam mail là gì? Tìm hiểu nguyên nhân và phòng tránh spam mail
- Tìm hiểu cấu trúc 4ps trong content writing? Bí quyết giúp content thu hút
- Hướng dẫn kiếm tiền từ Facebook Ad Breaks hiệu quả
- Kế hoạch Facebook marketing: Vai trò quan trọng và cách triển khai phù hợp
- Bật Mí Cách Chạy Quảng Cáo Instagram Hiệu Quả Nhất
Đọc thêm
